Are you a developer new to web accessibility? Don’t worry, we’ve got you covered. Here’s a straightforward plan to help you get started and make your websites more accessible:
- Install axe DevTools: Begin by installing the axe DevTools extension from the Chrome web store.

- Open your website: Navigate to a page on your site or web app that you want to improve.
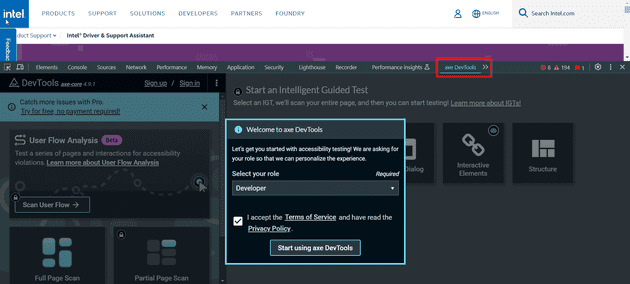
- Access axe DevTools: Open your browser’s developer tools and find the new axe DevTools tab.

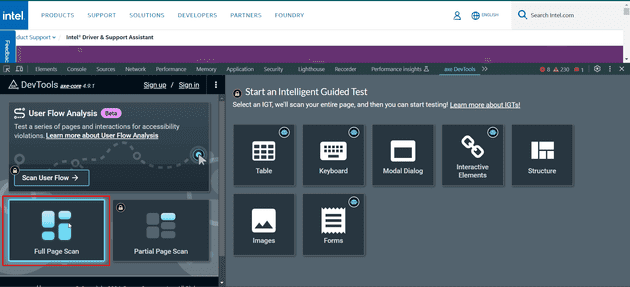
- Run a full page scan: Click “Full Page Scan” and let axe analyze your page for accessibility issues.

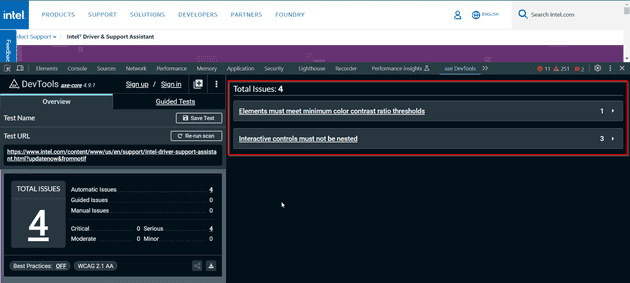
- Choose an issue: Pick any issue from the list. While some may be more critical than others, the goal here is simply to get started.

- Understand the problem: Read the issue description and use the “Highlight” button to see where it occurs on your page.
- Learn more: Click “More information” to access a detailed explanation of the issue.
- Fix it: Now that you understand the problem, go ahead and fix it in your code.
- Repeat: Keep tackling issues one by one, learning and improving as you go.
Is this the absolute best way to approach web accessibility? Perhaps not. But that’s not what matters most. What’s important is that it’s a practical, hands-on method that any web developer can implement right away.
Remember, when it comes to accessibility, starting somewhere is infinitely better than not starting at all. This approach gives you a concrete way to begin making your websites more inclusive and user-friendly for everyone.
So, why wait? Install axe DevTools today and take your first step towards creating more accessible web experiences!
Share this blog on: